사이드 프로젝트로 앱을 만들면서, 어드민 페이지가 필요했었는데,
자연스럽게 어드민 페이지 배포를 위해 배포방법을 고민을 하게 되었다.
우리가 next 앱을 배포하기 위해서 다양한 방법을 고려해볼 수 있다.
- Netlify
- Vercel
- Github page
- EC2, Lambda, s3 등을 구축하여 배포 하거나 기타 aws 인프라를 직접 구축
- serverless next.js component
이번에 선택한 것은 serverless next.js component package 를 사용해보기로 했다.
사실 s3 에 정적 웹 호스팅 하고 cdn 으로 cloudfront, 도메인 연결로 route53 이용해서 이미 어느정도 구축을 다 해놓은 상태이긴 했으나,
serverless 를 써보고 싶기도 했고, github actions 로 자동화 할때도 셋팅이 길어져서 serverless next.js component를 붙여 보았다. 그리고 간단한 serverless yml 파일로 cloudfront, aws s3, lambda 셋팅과 배포를 진행해준다는 점이 참 맘에 들었다.
어드민 배포에 오랜 시간을 쏟을 순 없어 ..🥲
serless next.js component 에 대해선 의견이 다양하지만..!
이렇게 간단하게 배포 프로세스를 구축할 수 있다고? 하며 좀 놀랬었다.
serverless next.js 가 어떤 방식으로 배포 프로세스를 구축해주는지 잘 설명이 되어있는 그림이 있어서 가지고왔다.

serverless yml file 작성하기
우선 serverless.yml 이라는 이름으로 파일을 만들고 파일을 작성해 준다.

- component 는 3.5.3 버전을 사용해서 셋팅해 주었다.
- domain 은 여러분이 구매해서 route53이랑 붙여놓은 도메인명을 넣으면 된다.
- bucketResion, bucketName 은 s3 버킷을 구축할 때 사용할 이름과 리전을 설정하면 된다.
- defaultLambda 는 defaultLambda 이름을 지정 해준다.
- imageLambda 는 image optimization을 위한 defaultImageLambda 이름을 지정 해준다.
- distributionId 는 클라우드 프론트가 생성 된 후에 ID를 넣어주면 된다.
- comment는 해당 클라우드 프론트에 대한 간략한 설명을 적어주면 된다.
셋팅은 이것 뿐만 아니라 되게 다양하다. 그리고 필수가 아니라 옵셔널인 것들도 있다.
어떤게 옵셔널이고 어떤 추가 값들을 넣어서 셋팅할 수 있는지 확인하고 싶으면 아래 링크를 참고하자.
👉🏻 https://github.com/serverless-nextjs/serverless-next.js 👈🏻
AWS 자격증명 설정하기
aws 에 배포하는 것이므로 당연히 aws 에 대한 credentials 를 설정해줘야 한다.
aws iam 계정에 대한 엑세스키와 시크릿키를 설정해준다.

IAM 에 권한 부여하기
참고로 나는 https 를 사용하기 위해 ssl 인증서를 발급 받아놓았고,
serverless nextjs 에서는 람다 엣지, s3, cloudfront를 사용하므로,
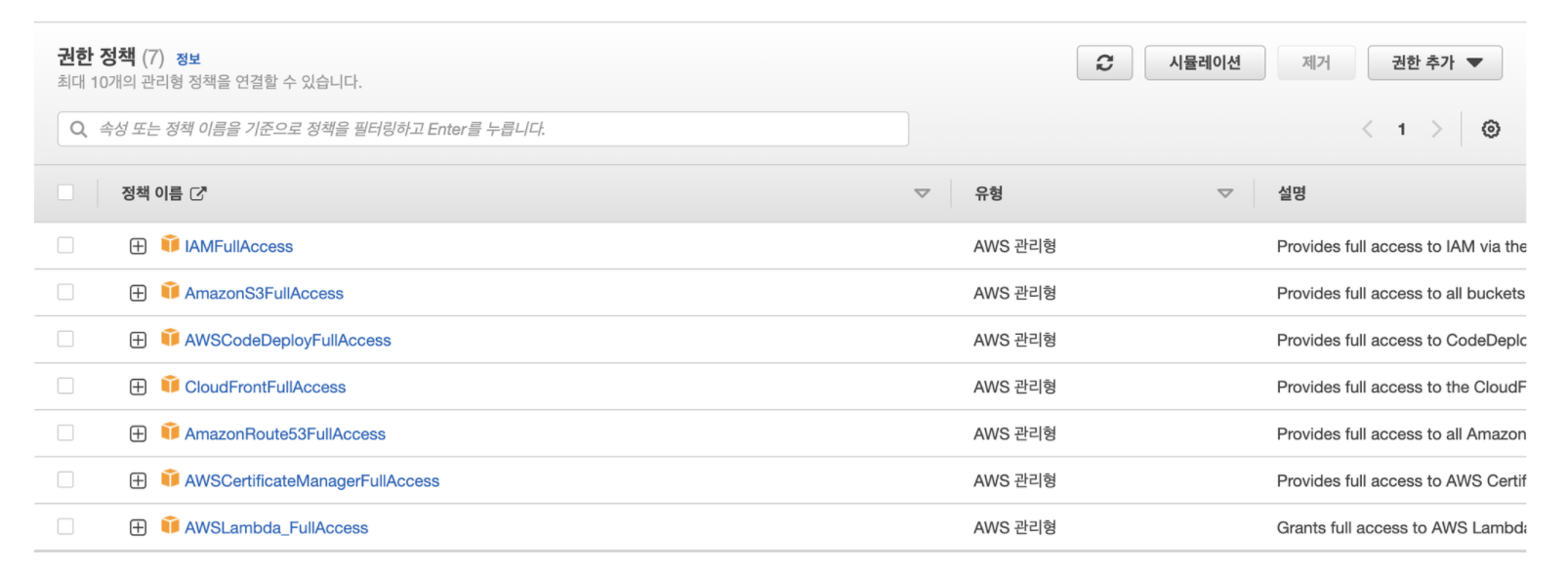
우리의 IAM 계정에 권한을 부여해주어야 한다.
그리고 부가적으로 여러분이 필요한 권한을 추가 부가 해주면 된다.
난 아래와 같이 권한을 부여해 주었다.

이게 끝
여기까지가 serverless nextjs 셋팅 끝이다.
놀라울 정도로 간단하다.

배포하기
아래 명령어를 입력 후, 잠시 기다려주면 cloudfront, s3, 람다엣지 들어가서 확인해보면, 셋팅이 잘 되어있는걸 확인할 수 있다.

배포 자동화 하기
배포할때는 보통 필요한 패키지 업데이트 → 테스트 → 워닝 확인 → 배포 등등 처럼 일련의 과정이 있다.
따라서 해당 배포 프로세스를 자동화 시켜두면 편한데, 나는 이번 프로젝트에서 github actions 을 썼다.
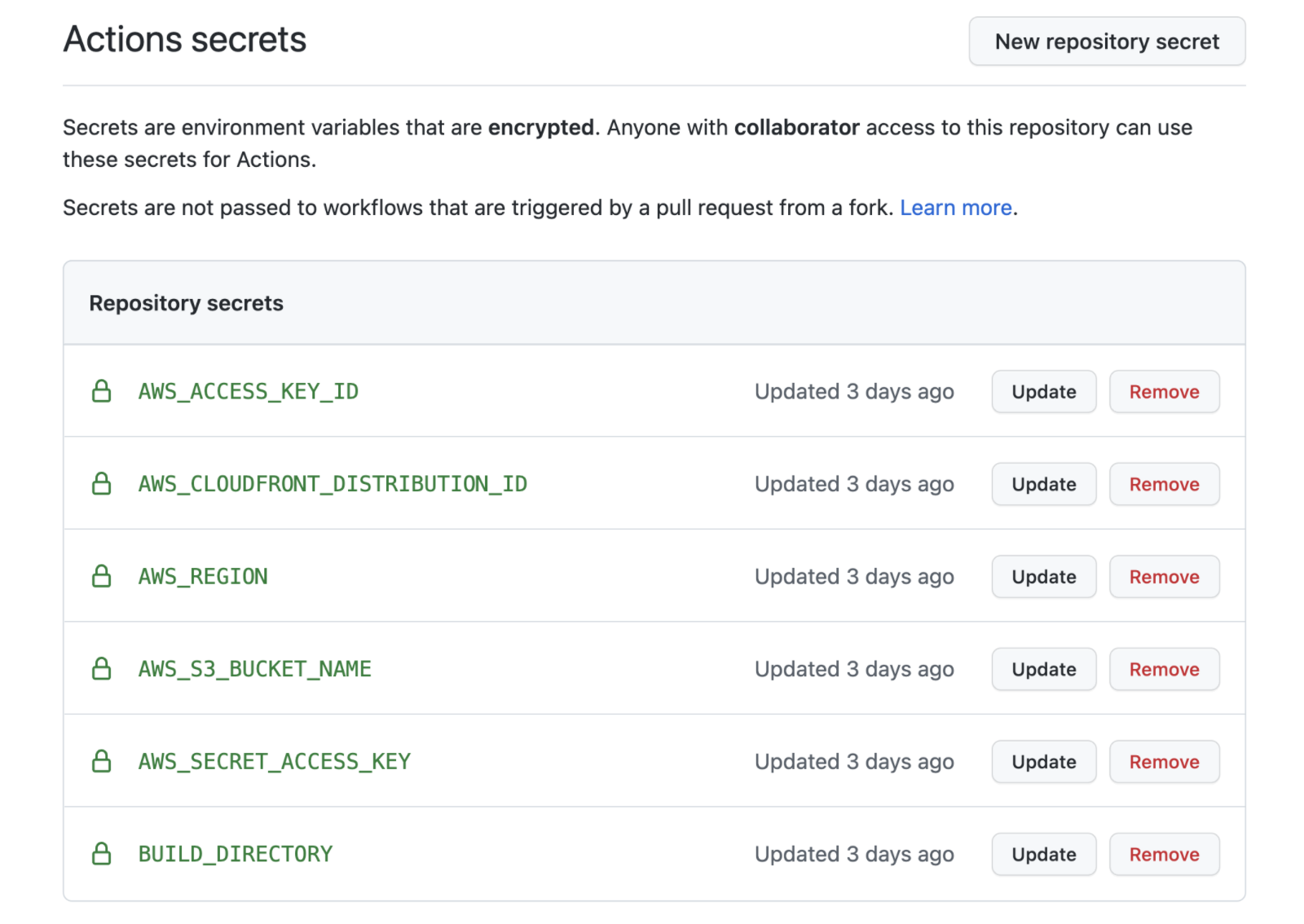
1. github 에서 시크릿키들 등록하기Settings → secrets → Actions 에 들어가서 필요한 값들을 셋팅하자
우리의 aws 엑세스 시크릿 키를 코드에 노출시키지 않고 보호하기 위해 github에 등록 해 두도록 하자!

2. deploy script 등록하기
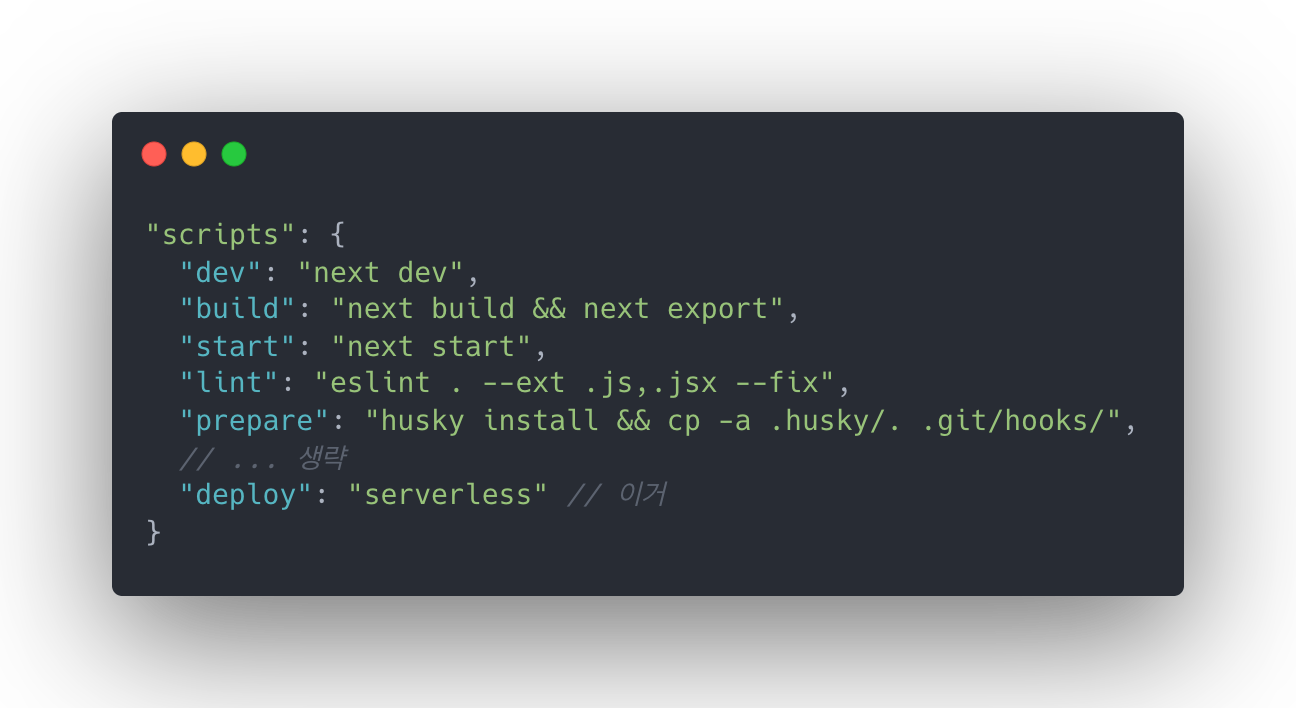
package.json에 deploy script를 등록해주자!

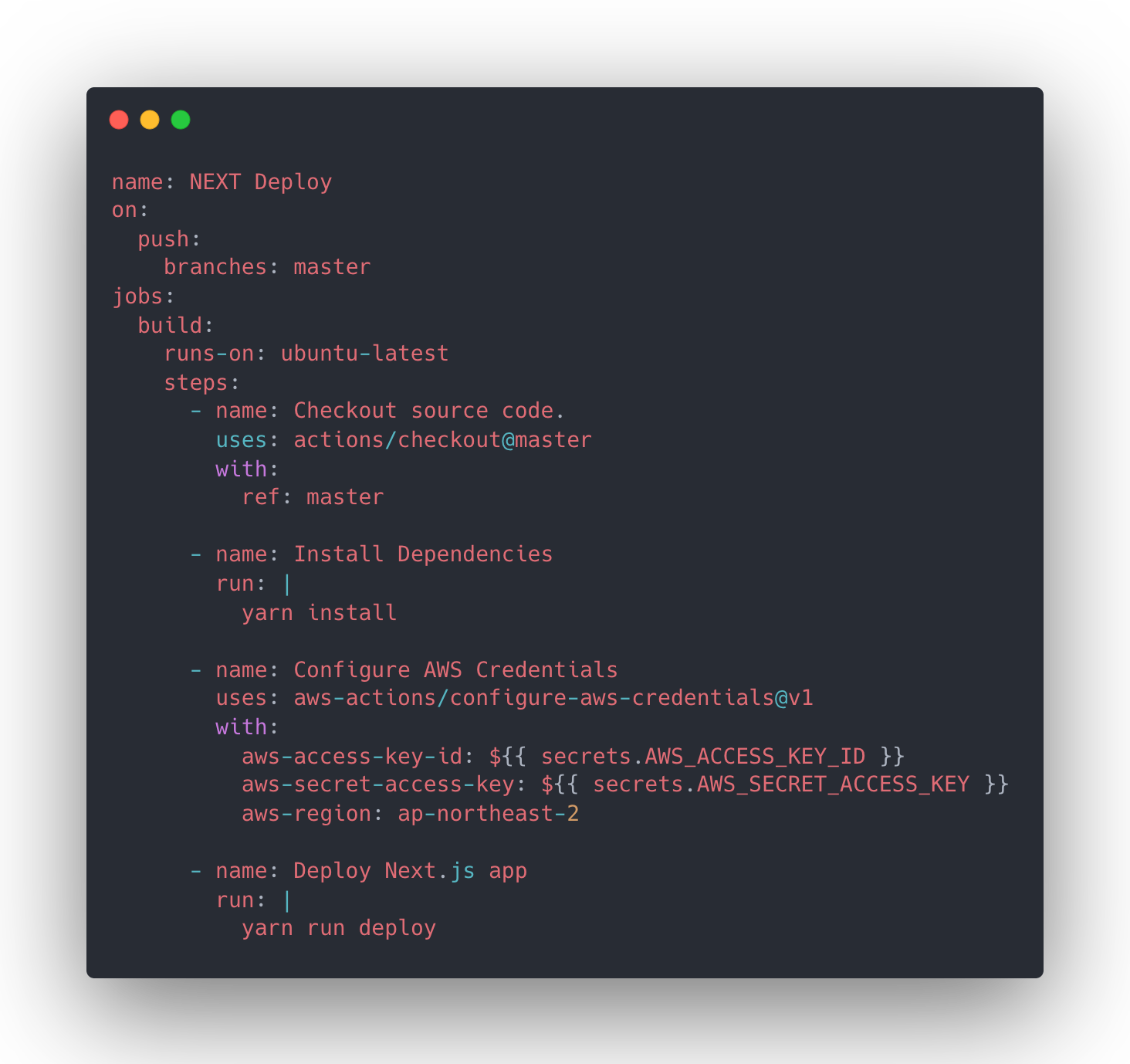
3. deploy.yml 파일 작성하기
🗂 .github / workflows / deploy.yml
나는 master 로 push 됐을 때 배포 되길 원한다!
deploy yml 파일은 여러분이 원하는 배포 프로세스 대로 작성하면 된다!

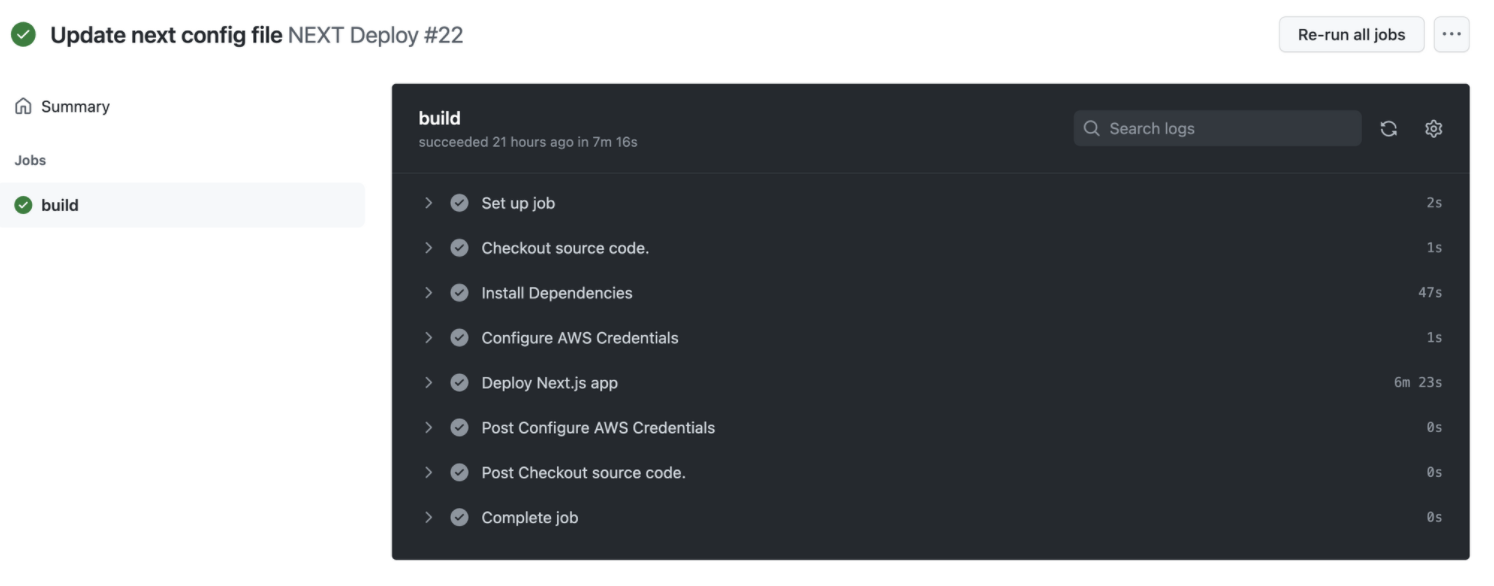
4. 깃헙 액션 돌려보기
깃헙 레포에 master 브랜치로 푸시 하고, 배포가 잘 되는지 확인해보자!

끗
'javascript > 사이드 프로젝트' 카테고리의 다른 글
| Next.js 에 toast ui Editor 을 같이 사용하는 방법 (짱쉬움) (2) | 2021.04.06 |
|---|---|
| WEB RTC (Web Real-Time Communication) (0) | 2021.03.16 |
| ResizeObserver 과 svg Element는 같이 동작하지 않는다. (0) | 2021.03.12 |


